Thủ thuật web
Hướng dẫn cách thêm google map bản đồ vào Website WordPress
Nếu như doanh nghiệp công ty bạn có google maps bản đồ và chưa chưa biết chèn vào web như thế nào , sau đây hãy cùng Web Thăng Long hãy cùng tìm hiều cách chèn google map vào các vị trí trên web WordPress.
Hướng dẫn cách nhúng google map bản đồ vào website WordPress
Có thể nói WordPress là cms dễ sử dụng nhất hiện nạy, do đó việc thêm google map (bản đồ vào trong website WordPress cũng khá dễ dàng..Trong bảng quản trị WordPress,ở từng phẩn bài viết hoặc Widget sẽ giúp bạn thêm vào Web WordPress rất dễ dàng.Sau đây là các bước thêm google map vào WordPress
bước 1: Truy cập địa chỉ google maps doanh nghiệp của bạn
Bạn truy cập google maps tại địa chỉ: https://www.google.com/maps, gõ tên địa chỉ doanh nghiệp cần nhúng vào website,

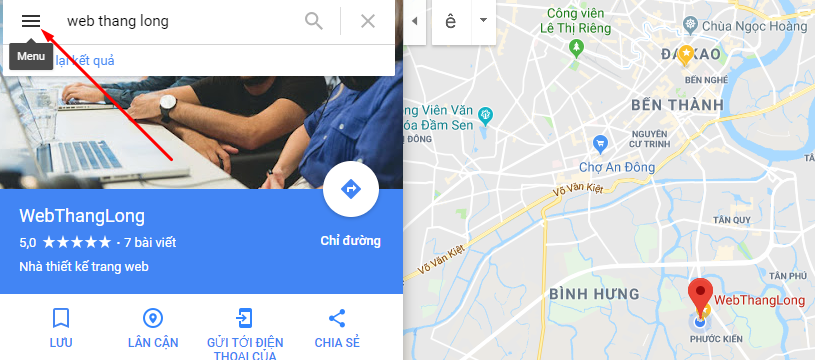
Giả sử mình muốn nhúng địa chỉ Web Thăng Long vào site khi đó sẽ gõ trên maps google tên Web Thăng Long, khi đó bạn sẽ thấy địa chỉ doanh nghiệp hiện thị phía dưới kết quả tìm kiếm. Sau đó bạn click vào địa chỉ maps muốn nhúng vào website.Sau khi bạn click vào bản đồ địa chỉ của bạn sẽ hiển thị thế này:

Bước 2: Nhúng bản đổ google maps vào WordPress hoặc html Web
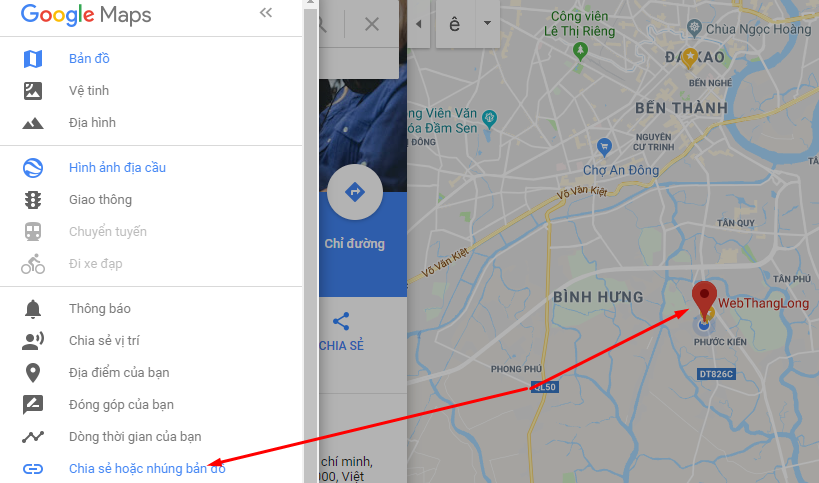
Sau khi bạn xác định được google maps cần nhúng vào website ,bạn click vào menu trên maps bản đồ: chọn chia sẻ hoặc nhúng bản đồ vào website


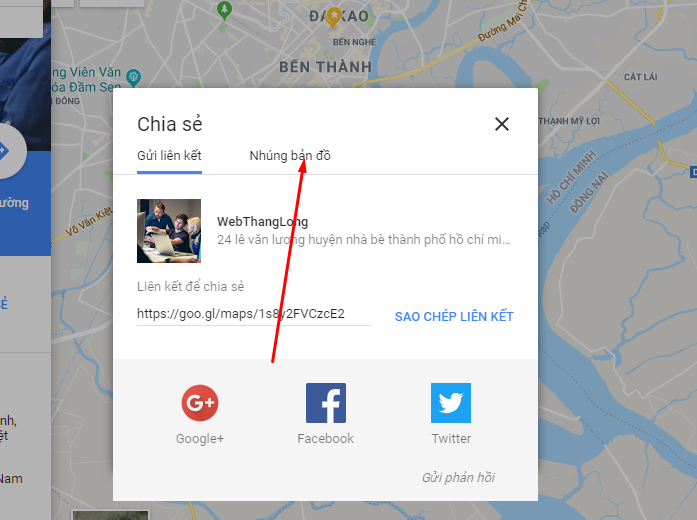
Sau khi bạn click vào chia sẻ hoặc nhúng bản đồ, màn hình sau sẽ hiện ra:

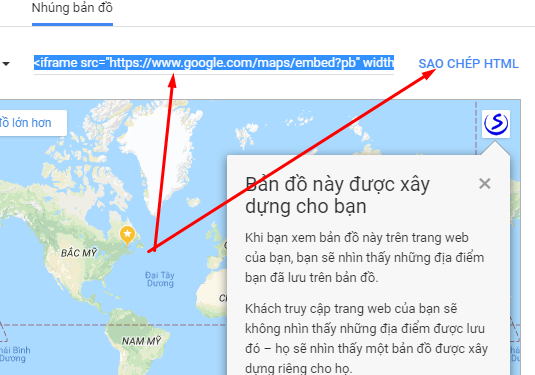
Bạn chọn chế độ nhúng vào bản đồ vào chọn sao chép URL

Bước 3: Cách thêm google maps vào WordPress
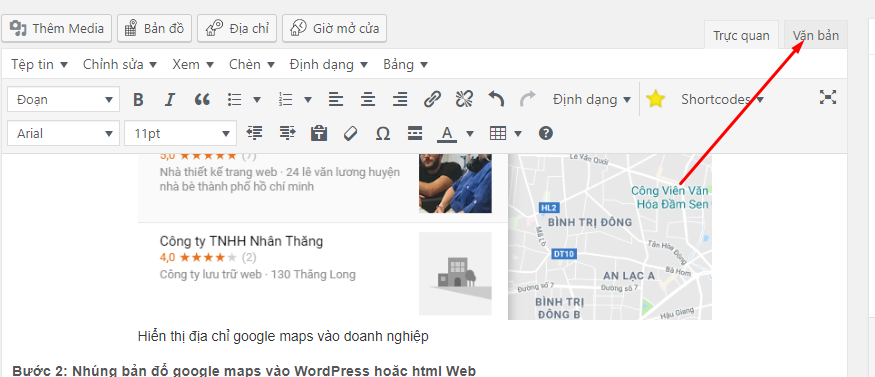
Trước khi thêm bản đổ maps vào bài viết hay widget WordPress bạn cần chọn chế độ trong khung soạn thảo văn bản hay widget WordPress là Văn bản.Nếu không WordPress sẽ tự động chuyển các kí tự đặc biệt html từ google maps sang kí tự văn bản .

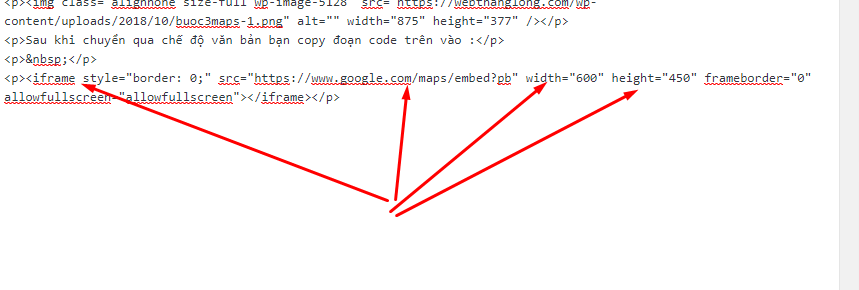
Sau khi chuyển qua chế độ văn bản bạn copy đoạn code trên vào :

Sau khi copy vào ở chế độ văn bản,bạn có thể chỉnh width , và height theo ý mình.,chuyển qua chế đố văn bản, bạn sẽ thấy google maps hiện thị trong bài viết như sau:

Tối ưu google maps doanh nghiệp trong Seo
Để tối ưu maps doanh nghiệp của bạn có kết quả tốt hơn tại khu vực địa phương ,bạn cần phải làm tốt hơn các website địa chỉ khác bằng các tạo ra site map geo location và file kml trong google đọc code. Google chỉ có thể hiểu được các đoạn mã code,html,js,sau đây Web Thăng Long chia sẻ bạn plugin yoast seo local để tạo schema local và tạo file geo sitemap trên website.
Bước 1 Cài đặt plugin yoast seo local
Bạn tải plugin miễn phí tại đây: Download: hoặc link : http://www.mediafire.com/file/r7cica39va8j416/Yoast_Local_8.2.zip/file
Sau đó bạn cài đặt plugin .
Bươc 2. Cấu hình plugin yoast seo local
Sau khi cài đặt plugin xong bạn , bạn truy cập : Seo ->local seo như hình.

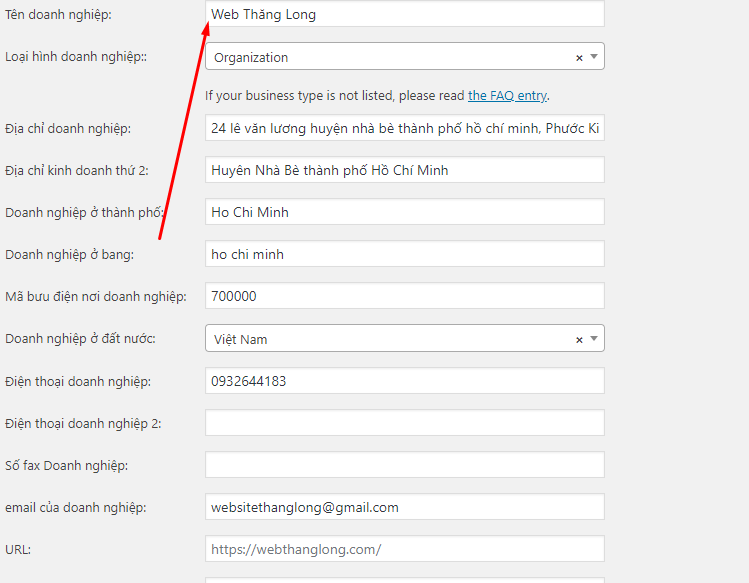
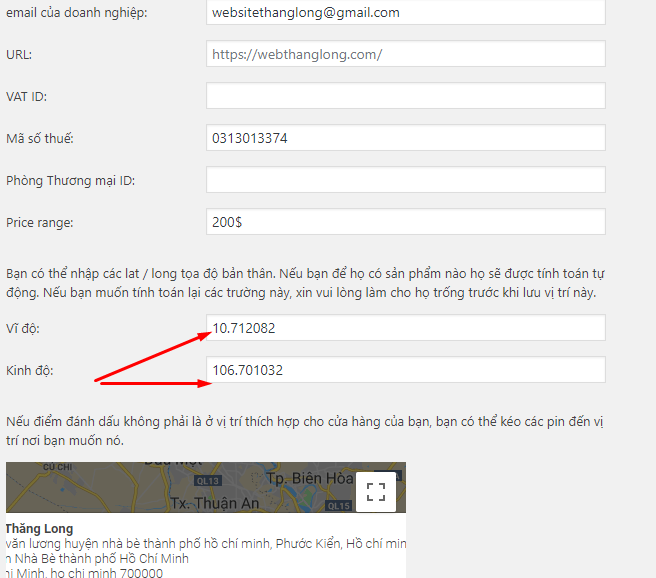
Tiếp theo bạn nhập các thông tin doanh nghiệp như mẫu sau:


Sau khi đã biết cách chèn google maps vào doanh nghiệp , để sử dụng yoast local seo , bạn cần biết cách xác định kinh độ, vĩ dộ maps doanh nghiệp của bạn.Việc xác định kinh độ , vĩ độ maps cũng rất đơn giản, ở bước xác định google maps bản đổ trên bạn hình vào số như hình ví dụ:

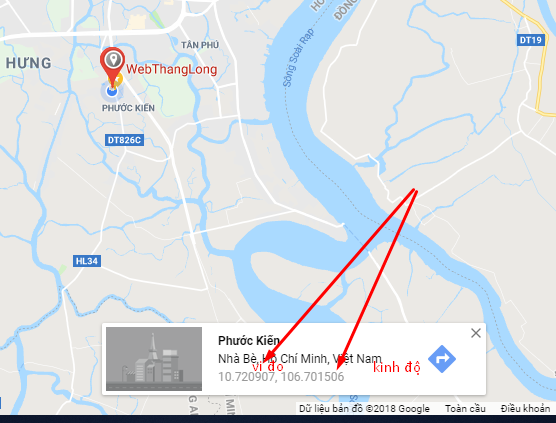
Hoặc trên bản đồ bạn click vào icon maps và chọn đây là gì:

Chỉ số sau là kinh độ, trước là vĩ độ.

Bước 3: Submit geo sitemap tới website master tool
Sau khi bạn điền đầy đủ các nội dung để tạo geo sitemap, bạn chọn lưu thay đổi, tuy nhiên ở bước này, bạn cần phải tạo web master tool cho website trước. Bạn có thể xem chi tiết : Hướng dẫn cài đặt và sử dụng Google Webmaster Tools
Nếu bạn chưa cài web google web master tool thì có thể đọc bài hướng dẫn trên. Sau khi lưu thay thay đổi bạn gõ yourdomain.com/geo-sitemap.xml, của WebThangLong sẽ là webthanglong.com/geo-sitemap.xml
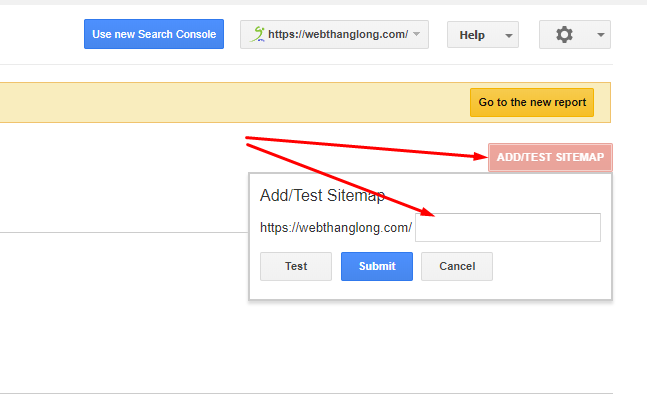
Sau đọ bạn truy cập google web master tool chọn submit site map:

Hi vọng sau bài viết này bạn có thể biết cách chèn google maps bản đồ vào website

